Keyboard Shortcuts
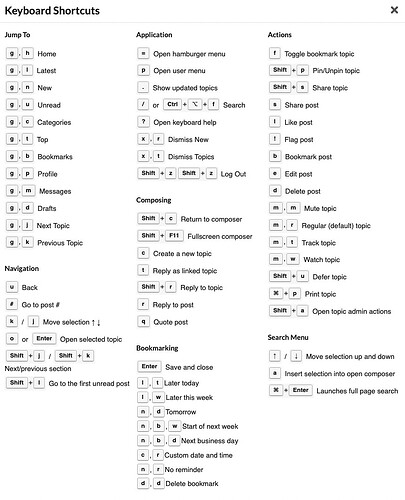
Discourse has a variety of built-in keyboard shortcuts that make browsing the forum far easier. You’ll find them listed below. This same dialog can be accessed by pressing “?” on your keyboard at any time.
Chat
Starting a Chat
Unfortunately chats can currently only be started per post by moderators. If you have a post that you think would benefit from a chat, read out to @moderators.
Joining a Chat on a Post
Posts that have chats attached show up with “speech bubbles” in the post listing just to the left of their title:
If you click into the post, you can open the chat by clicking the same icon at the top near the topic heading:
Browsing Available Chats
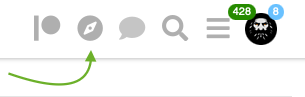
There is a listing of available chats by clicking the compass icon in the top bar:

Opening the Chat Windows
In order to open the chat window, simply tab the single “speech bubble” up top:

Customizing Notifications
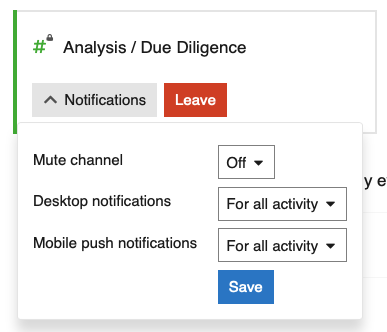
In the browse screen above, you can edit notifications settings and individually enable push notifications for the various chats that you’re in:

Wiki Functionality
Topics have Wiki functionality baked into them that you can enable so the OP of your topic can be edited by anyway, similar to how a wiki operates. The changes are tracked and reversions can be made if need be. To enable this go to your OP and click the “…” icon at the bottom:
![]()
Then click the wrench icon that appears:

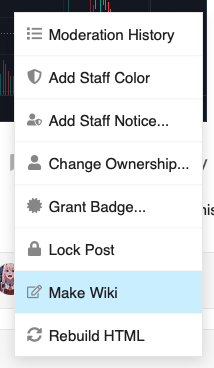
Finally, select the “Make Wiki” option:

Topic Link from Reply
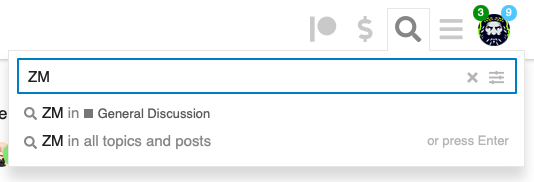
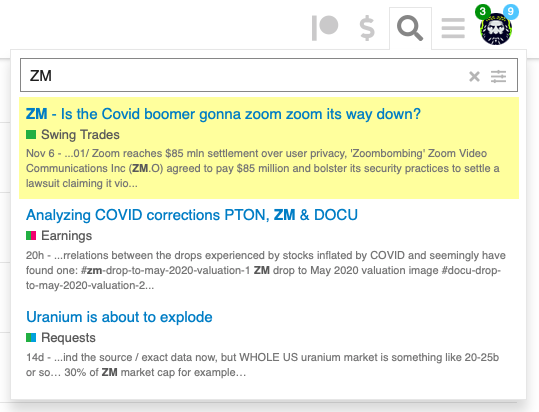
When you have the compose window open, you can link to another thread by clicking the search icon in the top right and typing a query for it and pressing entert:

Then use your keyboard to page down and highlight the topic you’d like to link to:

Once highlighted, simply hit "a" and the link will be inserted into the compose window: ZM - Is the Covid boomer gonna zoom zoom its way down?
Markdown Tables
Markdown table formatting is supported but not documented. It’s a bit cumbersome, but should you have a use for it, the format is:
| Col A | Col B | Col C|
|---|---|---|
| A1 | B1 | C1 |
| A2 | | :smile: |
Which translates to:
| Col A | Col B | Col C |
|---|---|---|
| A1 | B1 | C1 |
| A2 |
Web Embeds
HTML can be embedded in topics, however special rules have to be created, so if you have embed code you’d like to use, put a request in #suggestions and we can make a rule for the specific site you’d like to embed. Currently Google Docs are already enabled.
Note This post has been made a Wiki. Please add your contributions by editing the OP. If you’d like credit for the contribution, simply add “[contributed by @yourusername]” in the heading of your addition. Like so:
## How to lose money [contributed by @Conqueror]
Bulk Topic Operations
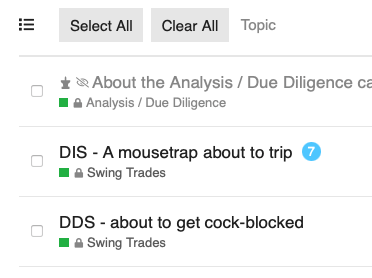
Just found this one out, if you click the ![]() icon next to “Topic” you can bulk select topics for operations
icon next to “Topic” you can bulk select topics for operations

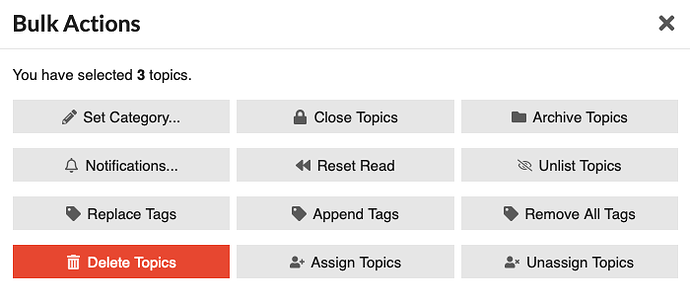
After selecting topics, you can then click the ![]() and you’ll be presented with a bunch of bulk options including the ability to move them to another category:
and you’ll be presented with a bunch of bulk options including the ability to move them to another category:
A note on this one is that bulk operations take a little bit and the dialog will hang on 0 for a decent amount of time and then jump to about 50% done out of nowhere.
Charts
Bar Chart
[chart type="bar" backgroundColors="#36A2EB, #FFCC66" title="Bar Chart" xAxisTitle="xAxisTitle" ]
xAxis | 2 | 4 | 6 | 8 | 10 | 12 | 14
yAxis1 | 2 | 4 | 8 | 16 | 32 | 64 | 128
yAxis2 | 10 | 20 | 30 | 40 | 50 | 60 | 70
[/chart]
[chart type=“bar” backgroundColors=“#36A2EB, #FFCC66” title=“Bar Chart” xAxisTitle=“xAxisTitle” ]
xAxis | 2 | 4 | 6 | 8 | 10 | 12 | 14
yAxis1 | 2 | 4 | 8 | 16 | 32 | 64 | 128
yAxis2 | 10 | 20 | 30 | 40 | 50 | 60 | 70
[/chart]
Horizontal Bar Chart
[chart type="horizontalBar" backgroundColors="#FF6384" title="Horizontal Bar Chart" xAxisTitle="xAxisTitle" ]
bar1 | 25
bar2 | 57
bar3 | 42
[/chart]
[chart type=“horizontalBar” backgroundColors=“#FF6384” title=“Horizontal Bar Chart” xAxisTitle=“xAxisTitle” ]
bar1 | 25
bar2 | 57
bar3 | 42
[/chart]
Line Chart
[chart type="line" borderColors="#36A2EB, #FFCC66" backgroundColors="#36A2EB57,#FFCC6657" title="Line Chart" xAxisTitle="xAxisTitle" ]
xAxis | 2 | 4 | 6 | 8 | 10 | 12 | 14
yAxis1 | 2 | 4 | 8 | 16 | 32 | 64 | 128
yAxis2 | 10 | 20 | 30 | 40 | 50 | 60 | 70
[/chart]
[chart type=“line” borderColors=“#36A2EB, #FFCC66” backgroundColors=“#36A2EB57,#FFCC6657” title=“Line Chart” xAxisTitle=“xAxisTitle” ]
xAxis | 2 | 4 | 6 | 8 | 10 | 12 | 14
yAxis1 | 2 | 4 | 8 | 16 | 32 | 64 | 128
yAxis2 | 10 | 20 | 30 | 40 | 50 | 60 | 70
[/chart]
Pie Chart
[chart type="pie" backgroundColors="#36A2EB, #FFCC66" title="Colors" xAxisTitle="Page" ]
Blue | Yellow
4 | 5
[/chart]
[chart type=“pie” backgroundColors=“#36A2EB, #FFCC66” title=“Colors” xAxisTitle=“Page” ]
Blue | Yellow
4 | 5
[/chart]
Swole appa is gay